Toggle navigation
面试宝典
架构师课程
开源
文章
博客
SpringCloud
CloudAlibaba
SpringBoot
Spring Boot1.X
Spring Boot2.X
关于
登录
|
注册
支付宝扫一扫帮助发展吧~
微信扫一扫帮助发展吧~
贼爽,在Github网页版也能用开发工具看源码了
尹吉欢
2021-03-18 18:00:47.0
0条评论
1280人阅读
版权声明:转载请先联系作者并标记出处。
java
点击阅读全文
扫描下方二维码,加入Java方向技术交流讨论群。暗号:加群
去注册
去登录
登录后发表
去注册
去登录
登录后发表
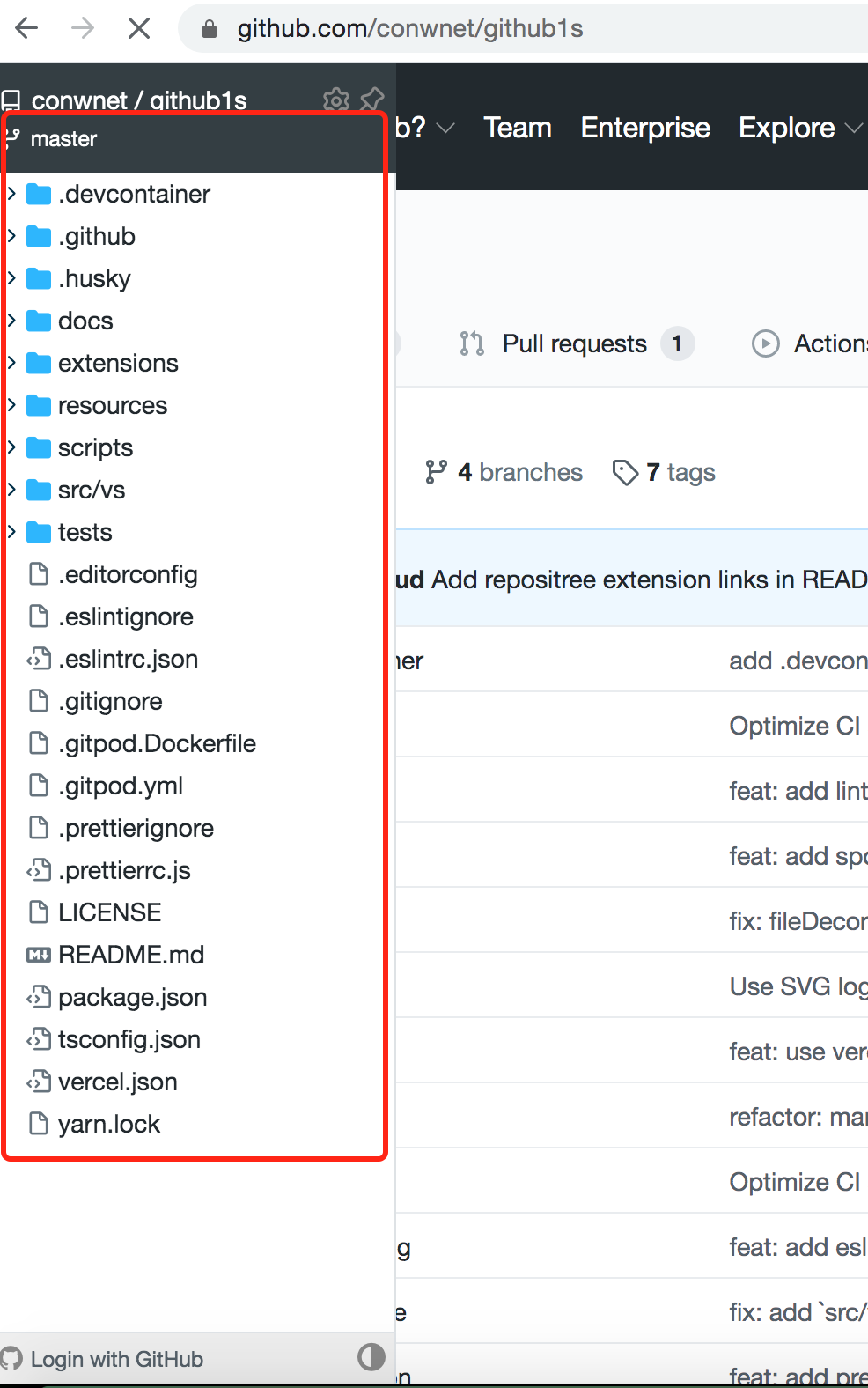
平时大家在Github上找项目的时候经常会需要去看看这个项目的一些代码,如果是明确的想要这个项目,就会下载到本地,然后导入到开发工具中查看。 如果不是很明确,只是想了解下,就会直接在网页上进行查看,大家也都知道,Github的这个访问是时快时慢,一个个页面去点的话太慢了,也没有层级结构。 所以很多时候我们都会去下载一些插件用于快速的浏览源码,会在左侧有个树形的菜单,效果如下:  但是这个只是多了个菜单,并没有其他的一些功能,不过也算比较实用的插件。 最近发现Github出现了一个挺有用的项目叫github1s,打开这个网址你会发现出现了一个VS Code的编辑器,在网页里面。 如果想要访问某个单独的仓库,可以直接在github后面加个1s即可。比如仓库地址是[https://github.com/yinjihuan/kitty](https://github1s.com/yinjihuan/kitty?fileGuid=VQhcrdxyY9gdX6KC)你打开那就是普通
首次访问,人机识别
扫描下方二维码回复
王老吉
获取解锁验证码
步骤:[ 打开微信 ]->[ 扫描上方二维码 ]->[ 关注
猿天地
的公众号] 输入
王老吉
获取验证码,即可永久解锁本站全部文章。
验证码:
(请输入)
提交